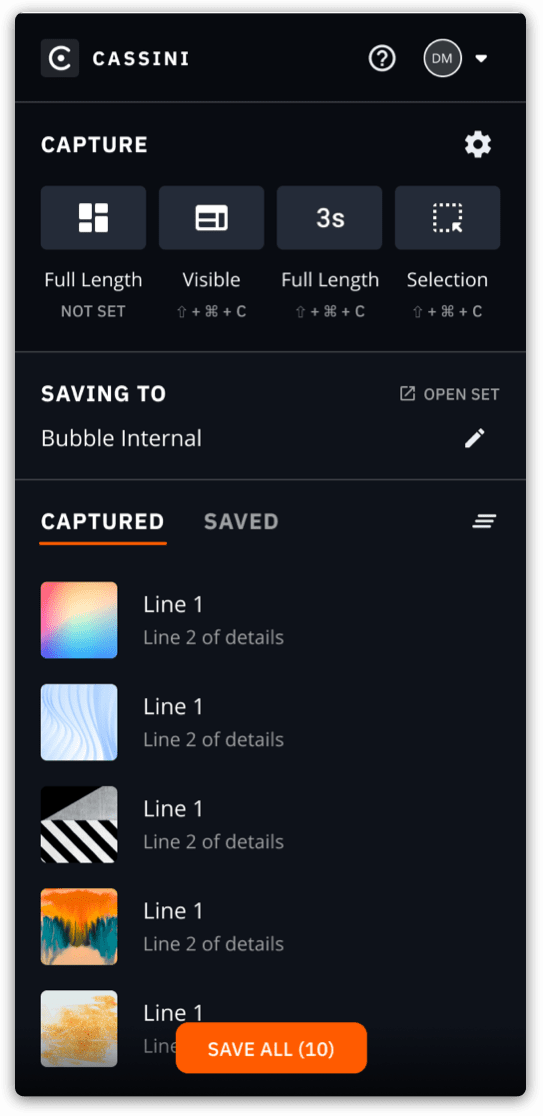
Captures are automatically saved to your selected sets, so you never lose them.


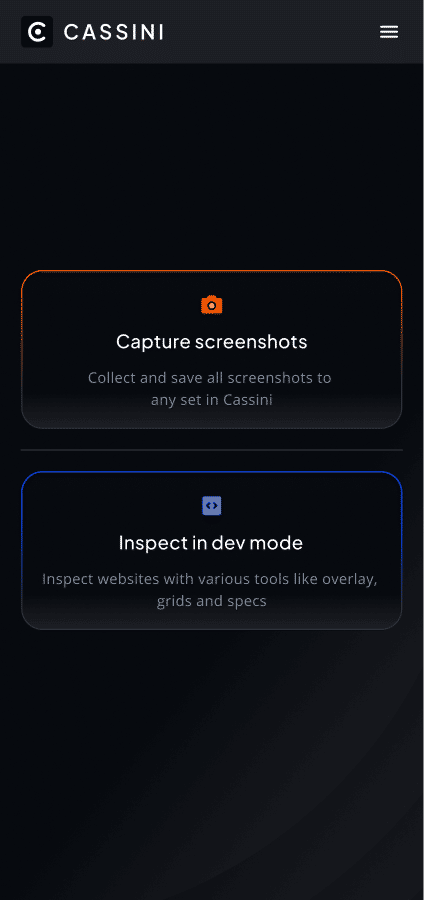
Capture in multiple ways
Review any web app or landing page
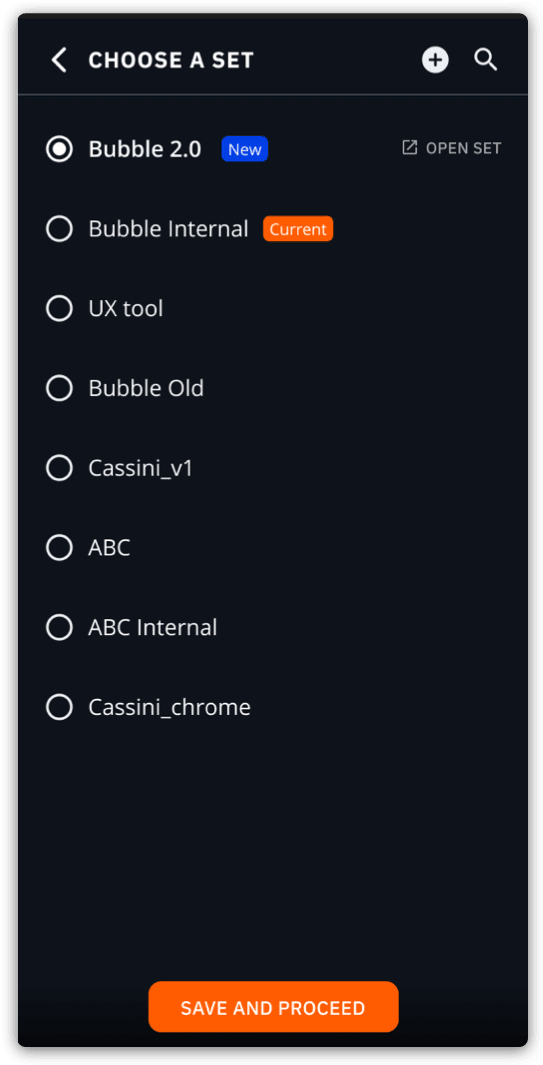
Organize your screenshots in sets
Create sets directly from the plugin
Latest feature
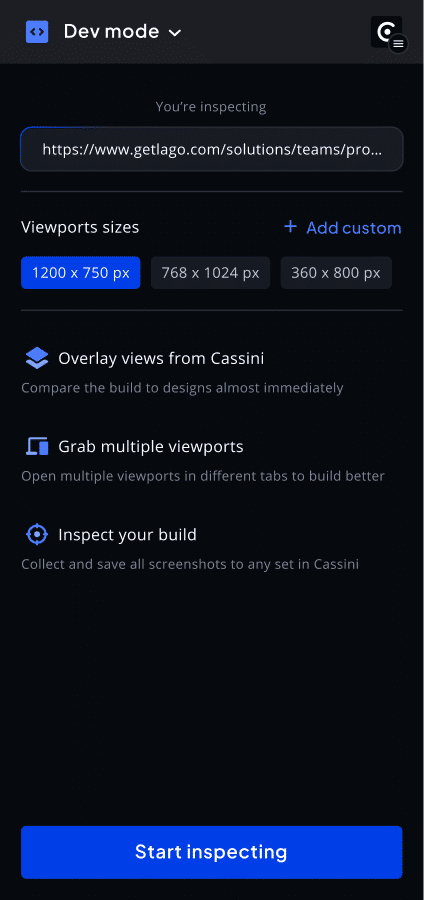
Build products in perfect parity with your design with Dev mode tools


Keep designs handy while you build
Overlay designs to maintain accuracy
Inspect code and compare styles
Test for responsive breakpoints
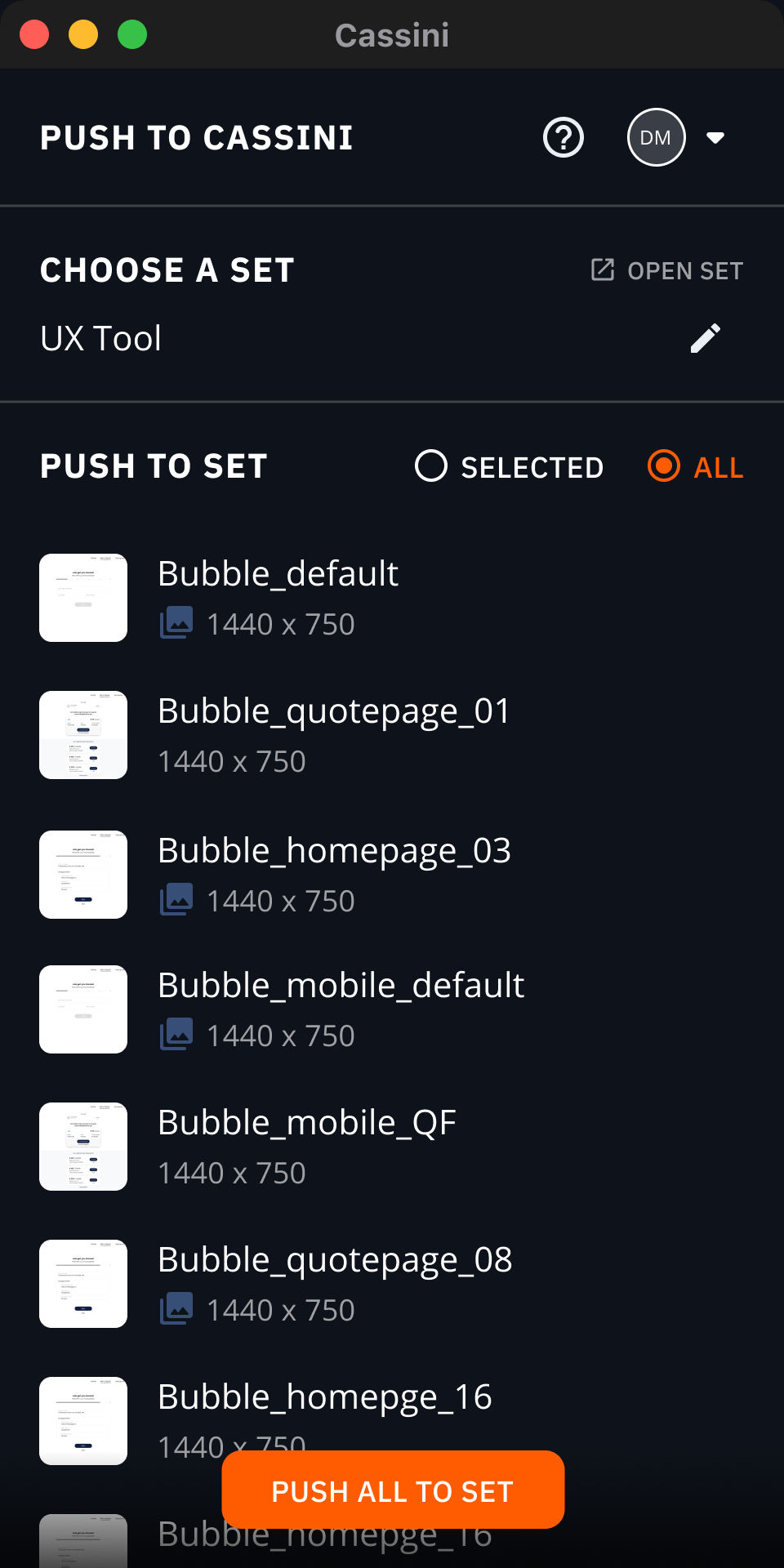
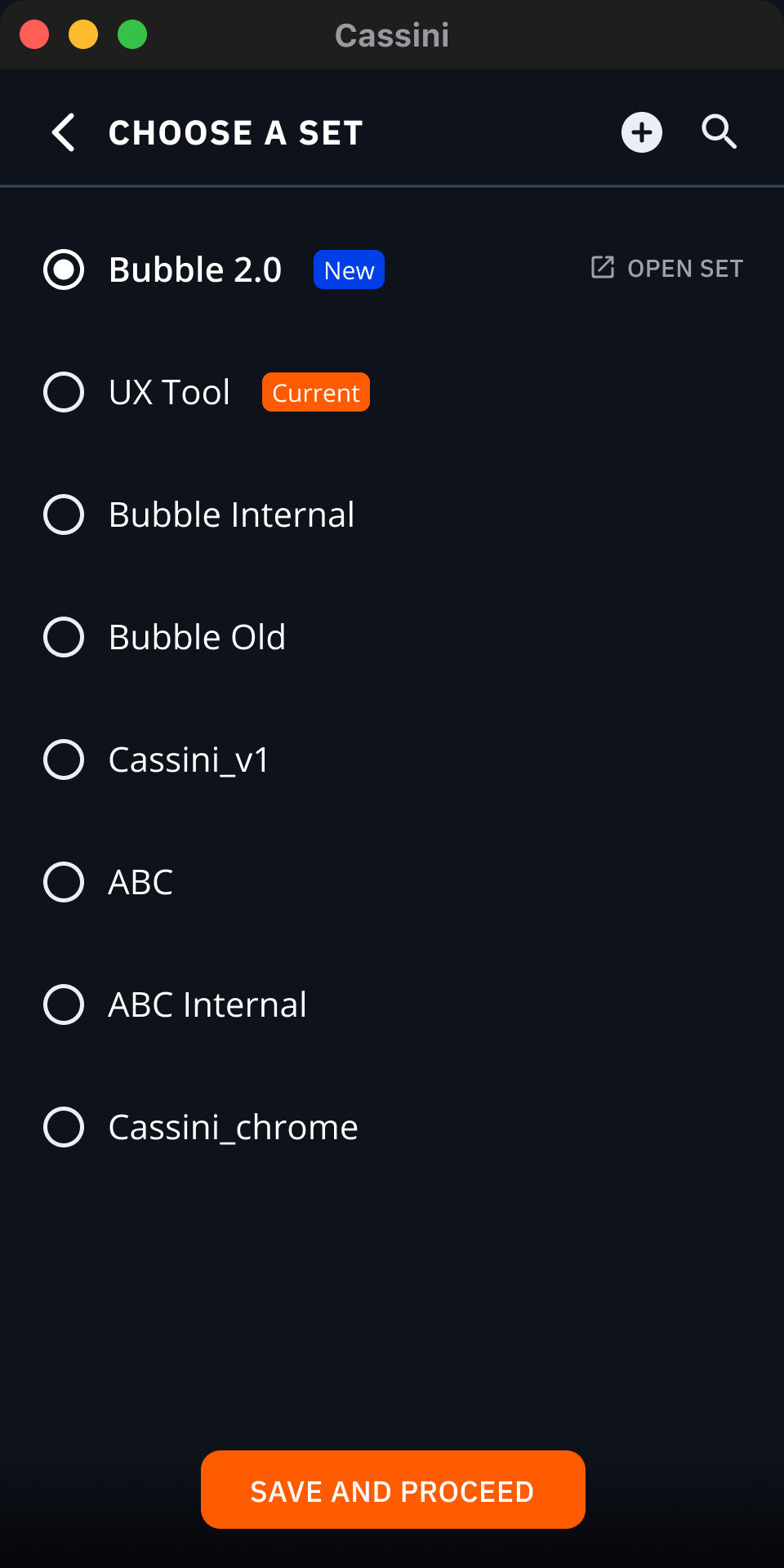
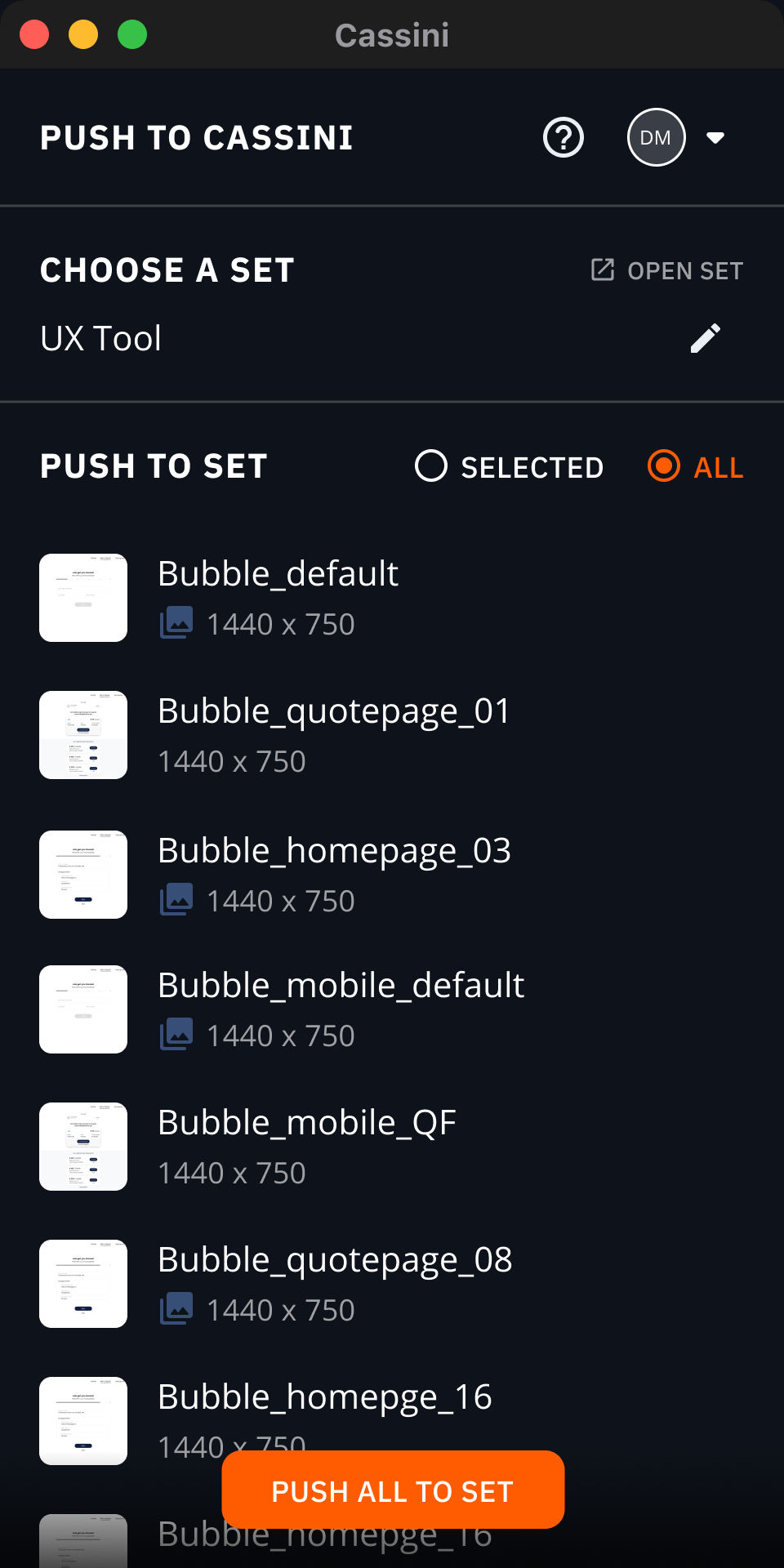
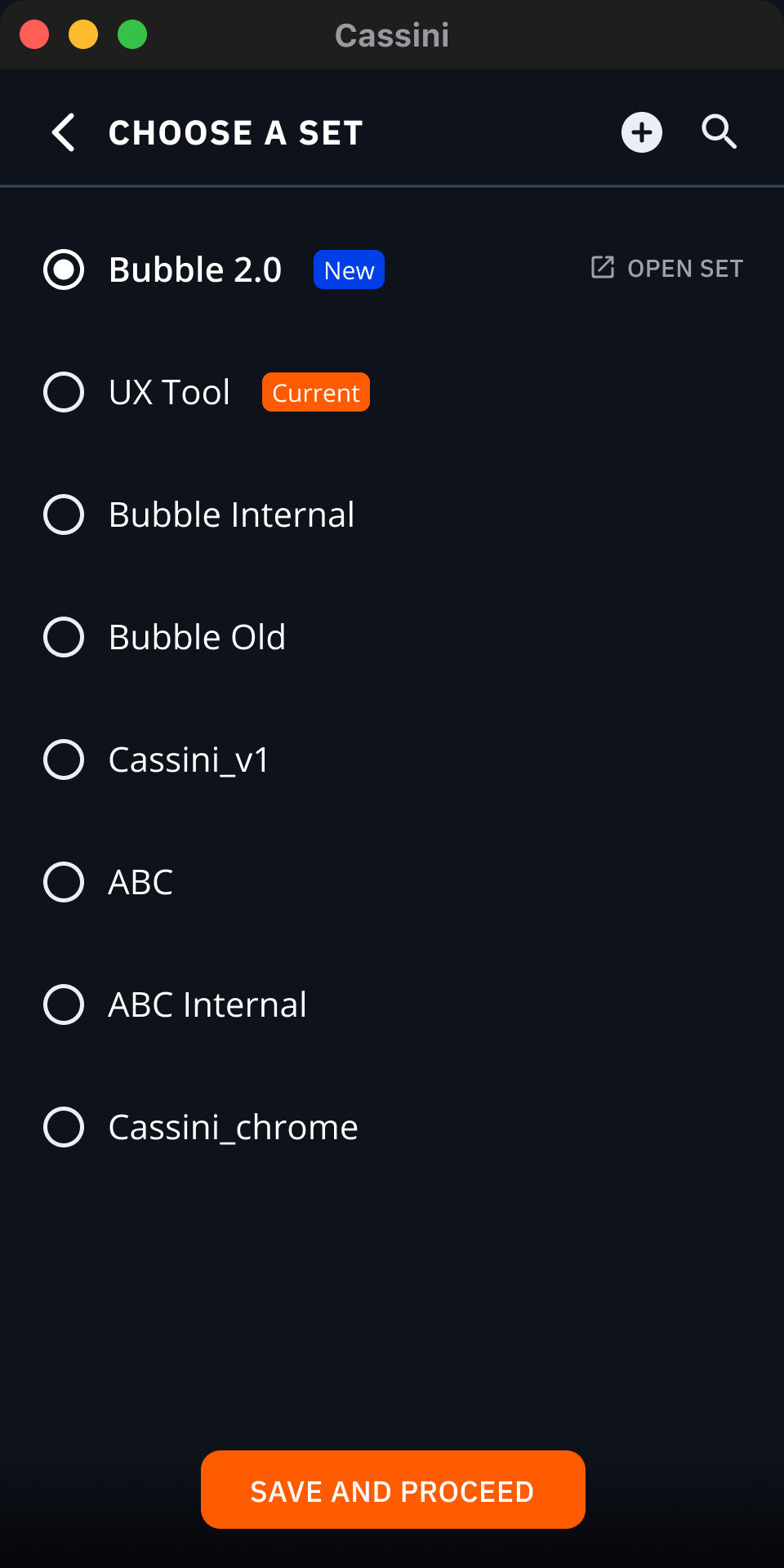
Anything you save in Cassini is available to download directly into your Figma canvas.


Push multiple frames to Cassini
Download images back into Figma
Create new Cassini sets directly from Figma
Anything you save in Cassini is available to download directly into your Sketch canvas.


Push multiple artboards to Cassini
Download images back into Sketch
Create new Cassini sets directly from Sketch
