Focused design discussions, from
research to reviews to handoff
- Websites
- Images

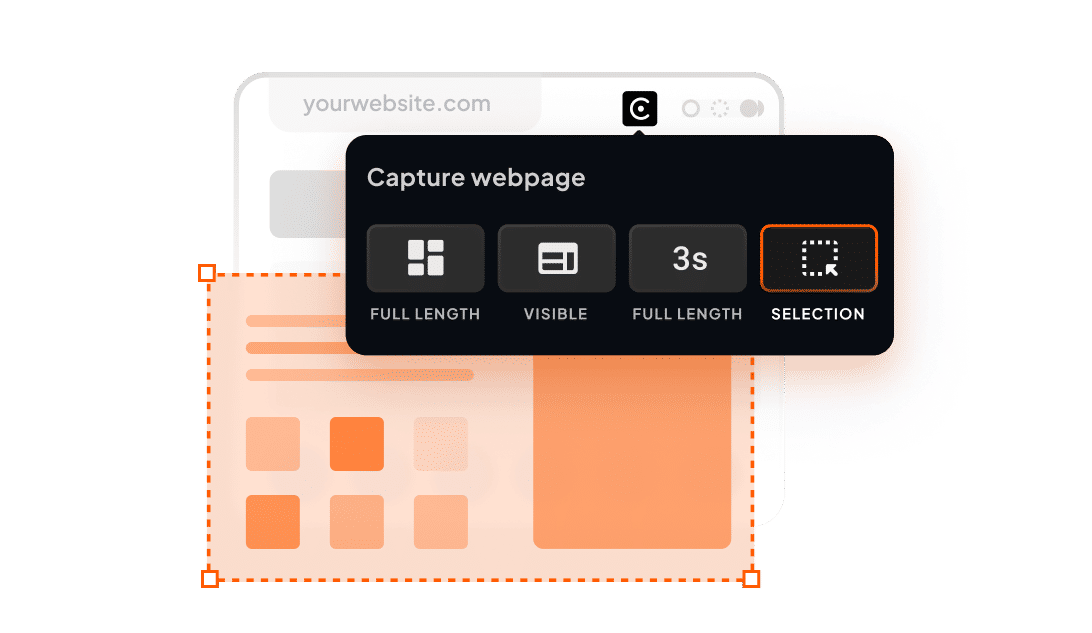
Review any webpage or parts of it
Our Chrome Plugin makes it possible to grab any webpage or parts of it. Use it to review and collect references.

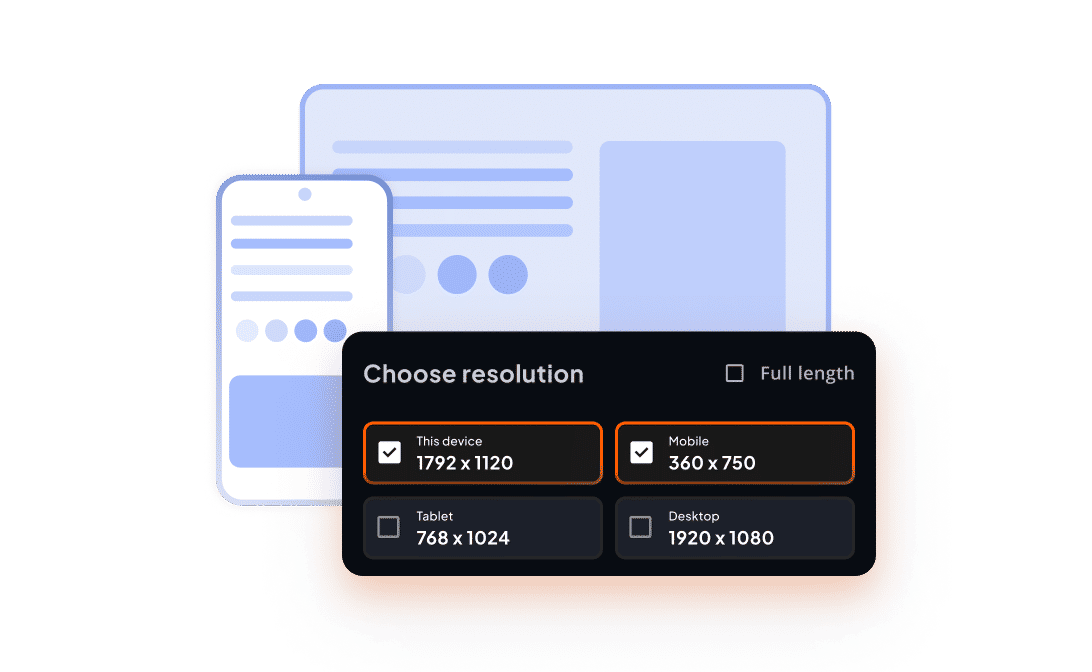
Capture various sizes automatically
Cassini let’s you capture mobile, tab, desktop and any custom screensize for websites in one click.
Features that help discussions
move forward
Review smart
- Comment GroupsBundle similar comments into groups to structure your reviews.
- Multi pinsExpress repetitive issues by writing only once and pointing at multiple places on your design.
Collaborate effectively
- ActionablesStay focused by making a clear list of actionables with a due date.
- AttachmentsUse previewable attachments to replace assets or express yourself with references.
Tools that help you review
Grids and Overlays
Ensure your designed screens are perfectly aligned down to the pixel
Compare product screenshots with your designs to spot issues instantly
Built for everyone in a product team
SIGN UPBuilt for everyone in a product team
Pull in references using the figma plugin and push designs to any set in CassiniView plugins
Pull in references using the figma plugin and push designs to any set in Cassini
Cassini lives wherever you work, as it should
Use Cassini’s Sketch and Figma Plugin to export directly from your workspace.

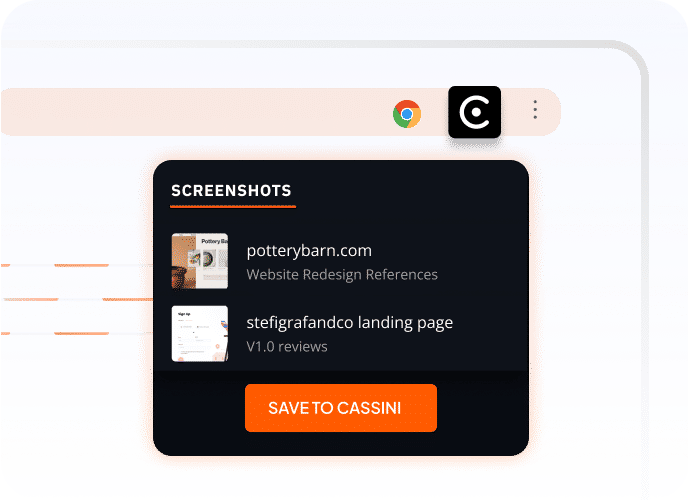
Capture anything from your browser
Chrome extension for research & QA
Capture anything your find interesting instantly where you are and save it to your Cassini workspace without going anywhere.
DOWNLOAD
Upload work and download Images
Figma /Sketch creator plugin
Upload your designs directly from your workspace. Additionally, download any image from Cassini views directly into your Figma/Sketch workspace
EXPLORE